Why an unordered list
An unordered list can be used in website navigation
example:
Use unordered list when ordered flow is not necessary
example: 
Use unordered list to show connection between items
|

|
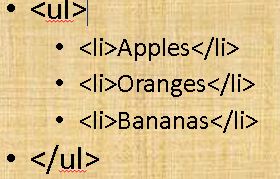
The parts of an unordered list
The parts of an unordered list.
- "ul" means unordered list and the opening of the unordered list
- "li" the identification of the list inside of the "ul" tag
- "/li" closes the list tag use for each part of the list
- "/ul" closes the unordered list tag only need one for each list.
How to make an unordered list in HTML
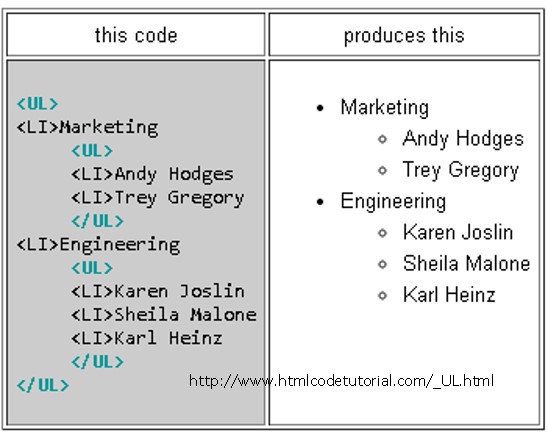
The code to make a unordered list

The outcome of the code look like this
- Apples
- Oranges
- Bananas
We use unordered lists all of the time
When making a recipe
Ingredients
- ¾ cup of water
- 1 cup of Rice
- 4 TBS of butter
- Pinch of salt
In Creating Websites

CSS can be used with unordered lists
In Cascading Style Sheet the list can be altered so that the  will not show up next
to the list.
will not show up next
to the list.
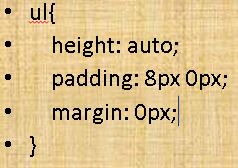
To do that use this code in CSS this applies to the "ul & /ul" only:

The out come of this code looks like this
Apples
Oranges
Bananas
How to use an unordered list to make an inline nav bar
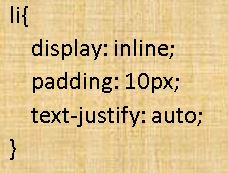
To make in inline nav bar out of an unordered list use this code in CSS. This code applies to the li & /li of the code only to make it inline

This Code makes unordered list look like this.
Apples Oranges Bananas
How to make a functional nav bar
Now that we have our nav bar inline we need to make it do something not just be plain text. To make our unordered list nav bar link us to somewhere else we need to add this code between the li> a href=“”> /a> /li>
Here is an example of complete nav bar code to make a link

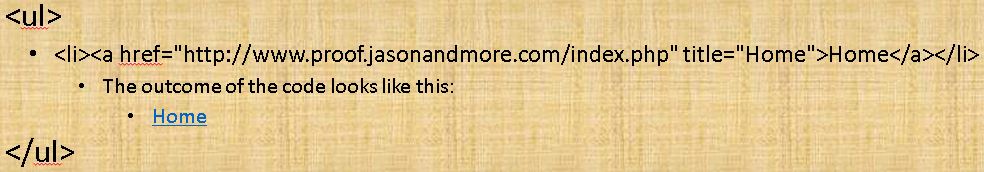
Here is the complete code to make an unordered list to link to a website that we choose either to a page in our own sites or to another site or even an image:

Here is what the compiled unordered code looks like in HTML
Without the styling of the individual pieces of the code in css we get what we have here. Adding the styling to the css or the individual pieces of the code we can make our unordered list be inline, change the font type, font color, font size, anything we want to make it not be bland and unordinary. We can even change the nav links to match the colors that we have chosen for our sites.
In closing why do we need unordered lists
- For navigation on a web page
- To list items that do not need to be in any order
- For inline navigation in the header of a web page