Site Plan
This page is dedicated to how the site is constructed
Purpose statement
Jason and More is a web site all about me and my dealings with electronic devices. These dealings include my favorite devices and repair of all types of devices that can and like to do for a profit and sometimes just for fun. This site will have images of the devices that I have repaired. How to videos on how to repair devices and audio.
Target audience description
- Age:18+
- Education: high school+
- Hobbies: reading, family, fun, web surfing, social media, streaming videos, reading
- Tech ability: low to moderate
- Gender: Male and Female
- economic ranges: 20K+
- internet browsing device(s):PC, laptop, smartphone, tablet, internet capable devices
- likes: electronics, help, information, learning, fun, pictures, work, staying connected
- dislikes: boredom, laziness, broken devices,
Male and Female personas — an imaginary member or members of your target audience,
Male
- Fictional Name: William Adamson

- Job Title/ Major Responsibilities: Supervisor, Kroger distribution center
- Demographics
- Married
- Father of 5
- Bachelor’s Degree in Business
- 40 years old
- Goals: Do a good job a work to be able to progress in the company and to better provide for his family.
-
Environment: Very comfortable using the computer and refers to himself as a moderate internet user. He is connected via Wi-Fi on his cell phone while at work and through ATT uverse at home. He uses Facebook and twitter to keep in touch with family and friends. He uses email on a regular basis to keep up with other things. He uses social media and email about 10 to 15 hours a week.
- Quote: "Please come to my office"
Female
- Fictional Name: Dianne Witherspoon

- Job Title/ Major Responsibilities: Executive Secretary
- Demographics
- Single
- Middle of 3 siblings
- Aunt to 3 nieces and 3 nephews
- 25 years old
- Associates in computer science
- Goals: To find Mr. Right. In the meantime to be best employee that I can.
- Environment: She is very comfortable using computers. She uses the computer and email every day at work. In her free time she uses social media to keep up with her family and friends and keep them up with her life. She uses the computer about 10 to 12 hours a day during the week between work and personal. Quote: "I do not know what to wear"
Scenario list — specific questions that an audience member would ask that the content of your site would answer.
- What is for sale?
- Why was this website created?
- Who is the target audience for the website?
- Why is called Jason and more?
- What is for sale?
- What images are there on the site?
- What types of devices can you repair?
- How much is a repair?
- Are repairs by the hour or by type of repair?
- How long does it take for repairs?
- Which devices are the most difficult to repair (phone, laptop, desktop, game consoles, etc.)?
- How do you decide when something not worth fixing?
- What phone accessories are available?
- Is the site be mobile friendly?
Asset List
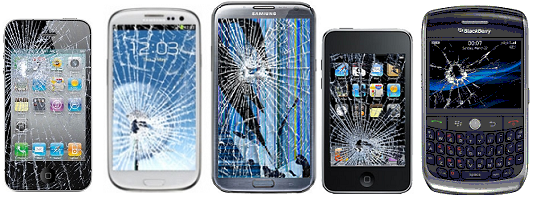
- Repairs: Will have text stating what types of repairs are available through the website. There will also be images of the things that can be repaired such as LCD screens, touch screens, housings, charge ports, ear phone jacks
- Cost: There will be text on this page stating what the repair costs will be for each repair
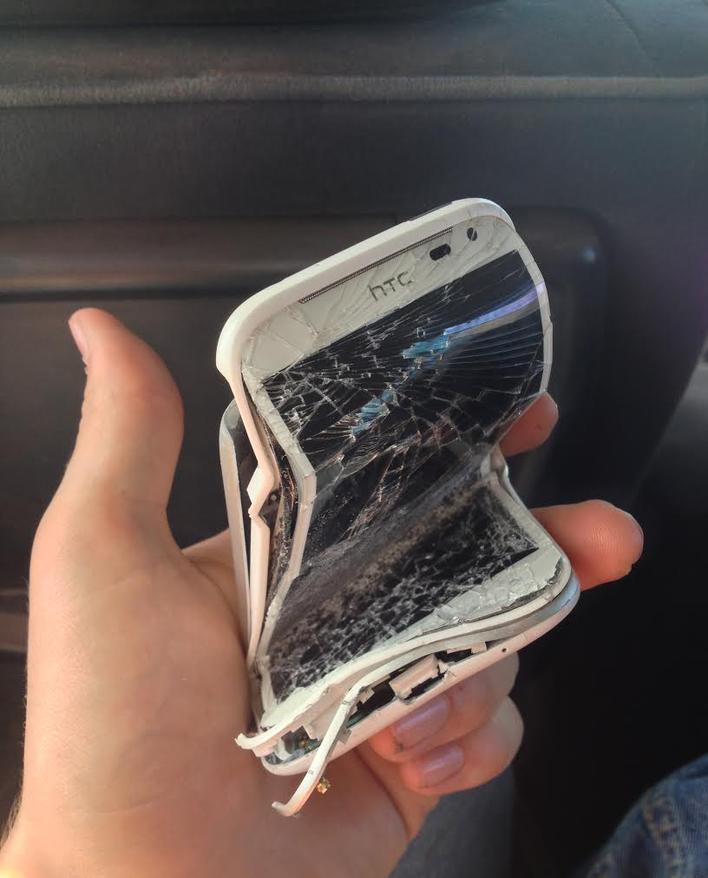
- What cannot be repaired: This will be images of devices that I will attempt to repair in way. There will be text here explaining each image and the damage that is not repairable.
- Accessories: There will be images here of the various items for sale such as cases, charges, screen protectors, etc. There will text accompanying each image that explain what it is the device it is for what it does and how much it will cost. There will also be a shopping cart here so that visitors can order directly from the site and have it shipped to them
- How long for repairs: This page will have text stating the repairs and the cost and how long each repair will take. Some repairs will take only a short time while others could potentially take a few days or more.
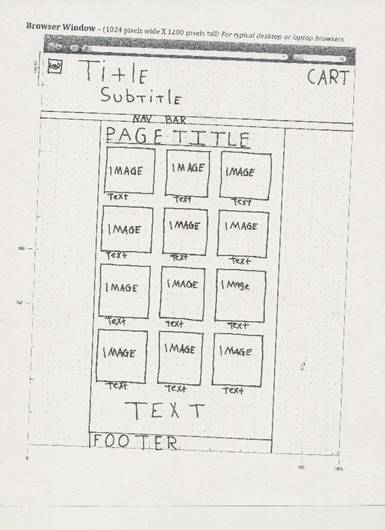
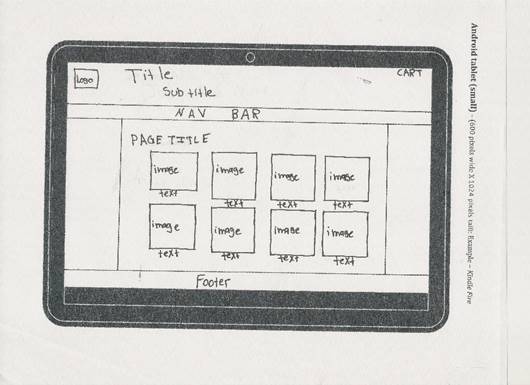
- What devices can be repaired: There will be images of the devices that can be repaired along with descriptions of the device under the image in a grid layout.
- How to page: This page will have videos of my own doing as well as videos from others on how to repair a device or take it apart.
- What devices are the most difficult to repair: There will be images of the devices and the repairs that are the most difficult to repair along with text explaining the difficulty.
- Why does this site exist: This will be a text page explaining the reason why jasonandmore.com was started and the help it can potentially bring to visitors.
- There will also be audio files that a visitor can play.
- Font
- Verdana: the primary font selection for the site
- Arial: the default font for browsers not supporting Verdana
- Sans-serif: The default font style for the site
- Images
Device types I can Repair

-
Examples of unrepairables device

-
Samsung Screen Repairs

-
Samsung Screen Repairs

-
Samsung Housing Repairs

-
Samsung Screen Repairs

-
Samsung Housing Repairs

-
Samsung Repairs

- Audio
- Video
Style Guide
- Color scheme (background, text, links, accent(s), highlights, logos) Background default color # B96F6F. Unvisited Links will be a # C0E0DA. Visited links will be # 9900CC, and all none link text will be black. The logo will be JAM and it will be in the upper left corner and will be 50 pixels and have the colors of the site and be on every page.
- Typography (font, size, style, line height) Text is Verdana for the body, Helvetica if available for the header, and Arial for the footer, Calibri for the section headings. Text size for the body will be 15 pt., the header will be 48pt., the footer area will be 12 pt. section headings will be 30 pt. The style will be sans-serif for all text. The line height will be normal.
- Navigation (location, size, behavior, appearance, effects) All navigation links will be across the top of the page. The links will be Helvetica and be a 12 pt. font. The links will change color when hovering, be one color for an unselected link and another color for a selected link. When hovering an underline will show up under each link. There will be a shopping cart in the top right corner.
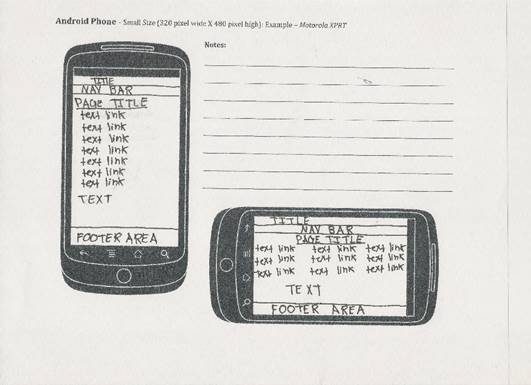
- Responsiveness (adaptability of the design to laptop, tablet and smartphone devices)